您现在的位置是:首页 > PHP > 省市的下拉类表框的联动 网站首页 PHP
省市的下拉类表框的联动
一直想做这个功能,但是一直没找到突破口,这两天,老师提出了这么一个要求,才开始来做这个事,
从网上看了很多使用js实现的方法,看了一个很实用的帖子,不过是用Javascript实现的,我的js基础不好,学的是jquery,所以就想用jquery来实现,然后问题就开始,一开始跟着js的思路走下去,感觉完全被套在里面,最后还是觉得好麻烦,怎么办,自己想思路了,
- 首先加载jquery的时候,就显示出35个省在列表框中,
- 当列表框中的值改变的时候就显示子列表(对应)值
其实就两个步骤就ok了
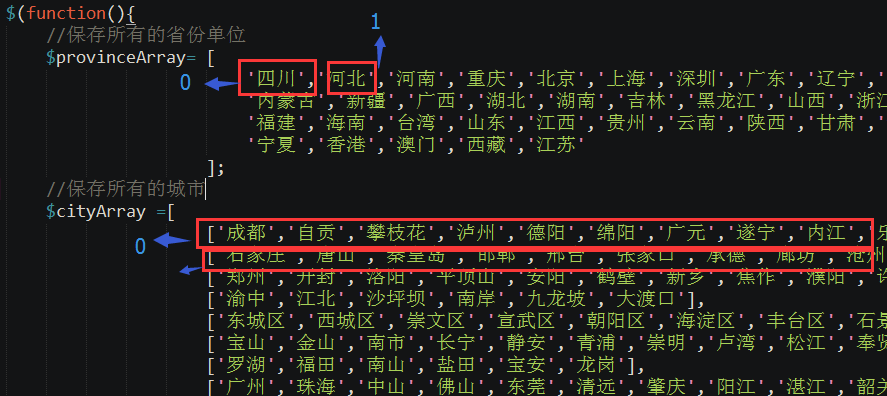
但是需要建立建立了存放省和城市的数组,这里数组我还纠结了一会儿,好久没用jquery,给忘了,
重要的一点就是数组中省的健名称和城市的健名称一一对应
我这里用代码图来表示

下面就是具体的实现
//生成省的编号
// for循环打印所有的省,value就是对应的i
for($i=0;$i<35;$i++){
$("#province").append(""+$provinceArray[$i]+"");
}
//创建字列表,这里是使用select的onchange事件
function createSon(){
//获取省份value
$pro = $("#province").val();
//删除原先的option
$("#city .cityOption").remove();
//添加对应的option
//取出的是city数组中的字段
for($i=0;$i<$cityArray[$pro].length;$i++){
$("#city").append(""+$cityArray[$pro][$i]+"");
}
};
就是这么简单,妈妈再也不用担心我不会写联动了
----------------------------------------------------我是分割线--------------------------------------------------
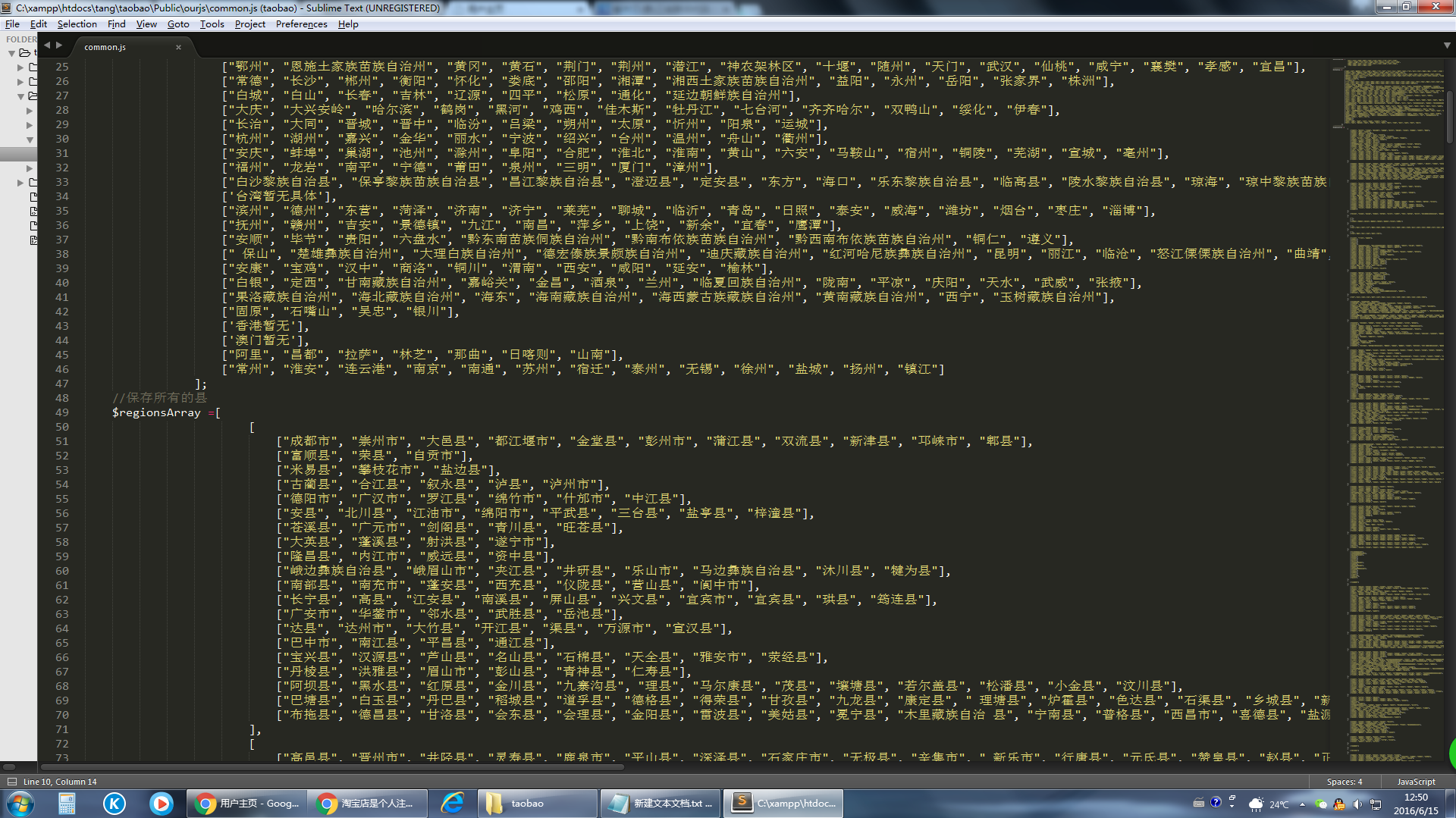
下面是最近做的一次三级联动,其实实现的方法都很简单,和上面的都做法都是一样的,只是说,三级联动做的东西特别的庞大和繁杂啊,在二级联动写好后,三级联动的录入数据就花费了接近4个小时,可也是了吧,下回用的时候就轻松多了,其实写代码本就是一件枯燥的事

打赏本站,你说多少就多少

上一篇:关于陌生路人的体验
下一篇:关于{:U()}的一点点问题


